
Design for canvas-based applications
John Dilworth
Reading time: about 9 min
What are canvas-based applications?
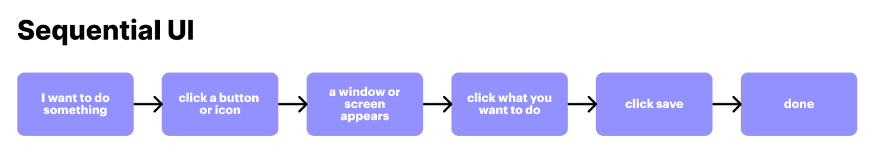
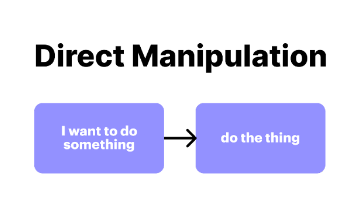
Canvas-based applications are a type of graphical user interface (GUI) that incorporates and emulates real-world spatial relationships on a 2D digital canvas. These applications give the user the ability to manipulate and position objects on the canvas—with complete control over the visual layout. Canvas-based interfaces are flexible, providing customizable virtual spaces. As a result, teams can collaborate seamlessly and creatively, incorporating various media without limiting or imposing any specific working style. Sequential applications, on the other hand, offer more structured experiences. A person is guided through a series of steps or stages initiated by specific actions. This leads them through a predetermined sequence of screens, inputs, and buttons to achieve their desired outcome. Most software and applications on the internet today are sequential. We've been conditioned to believe that this is how the software works. We design a button and then a series of screens and actions that end with clicking "save" or “done.”

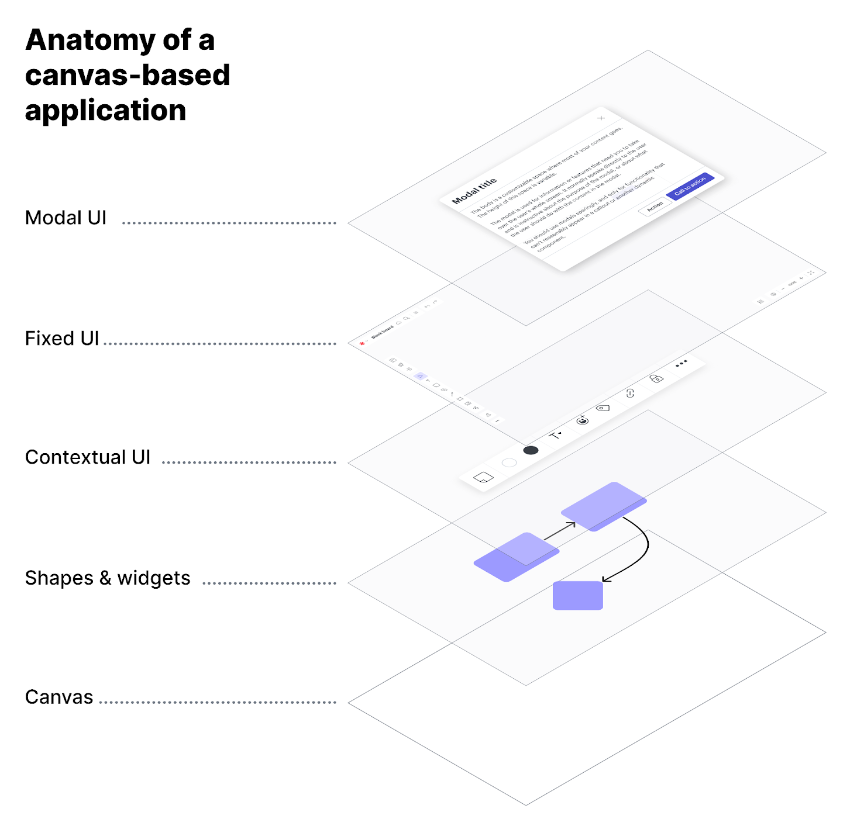
Anatomy of a canvas-based application
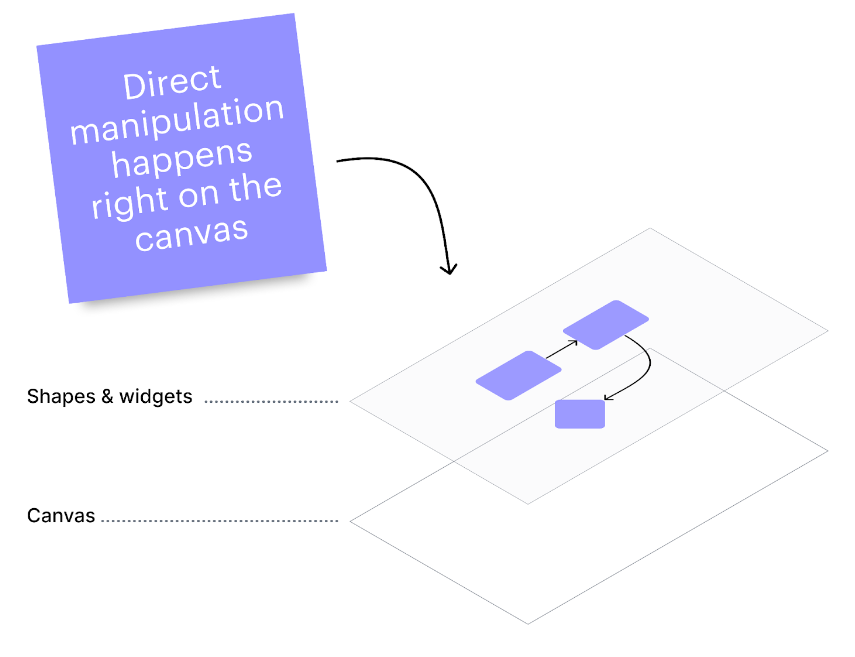
The canvas-based application interface is composed of the following layers:- The canvas: The canvas provides a surface or space for content. It offers essential navigation and manipulation controls, including zoom, pan, select, copy, paste, undo, redo, copy/paste styles, etc. The canvas also provides an underlying visual structure through grids or rulers.
- Shapes, objects, and widgets: These tools make up the content. They are the fundamental building blocks of the visual language built on the canvas. Widgets are shapes with unique properties and functions that can be manipulated directly on the canvas.
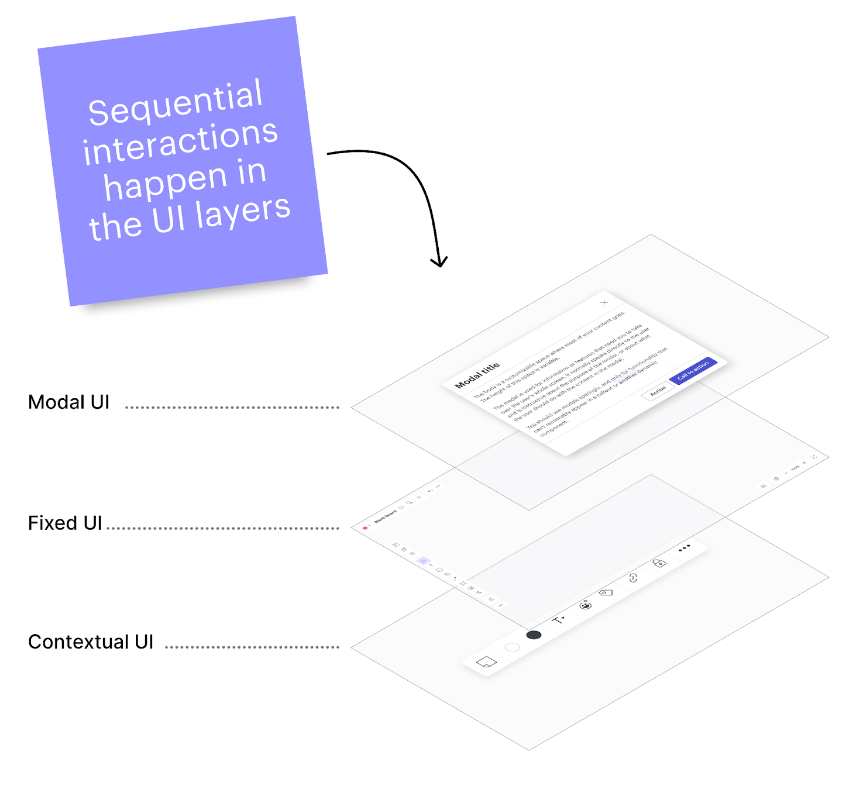
- Contextual UI: This is a layer of UI available based on the user's selection. It appears near the object.
- Fixed UI: Sometimes also called chrome, this is the top layer of an application. Its purpose is to give the user access to the specialized tools that let them create and manipulate the content of the canvas. For example, in Lucidchart, the fixed UI provides access to shape libraries, data tools, and other features not already on the canvas.
- Modal UI: This includes all the windows, modals, and pop-ups on top of the other application layers.



- Selection handles and points: When an object on the canvas is selected, handles and points appear, providing a visual signifier and target for editing text, positioning, resizing, rotating, and connecting objects. Additional handles and points are available to modify properties such as border-radius, star points, arrow ratios, Bézier curves, etc.
- Drag and drop: In addition to positioning an object on the canvas, drag interactions are used with tools for free-hand drawing, connecting, and grouping and can trigger assisted positioning and guides. Items on the canvas can also be designated to receive drop actions (such as Lucid’s timeline, matrix, and diagram key widgets).
- Position, intersection, and proximity: When an object is moved on the canvas, it can add visual meaning and trigger actions. Imagine manipulating data, setting object properties, defining relationships, and more. Lucid’s org chart and timeline features are good examples.
- Gestures: How a selected object, or the cursor pointer, is moved may provide additional ways to interact with objects. Touch screens can offer different actions to gestures on the screen—how many fingers, the speed and direction of movement, speed of release, the number of clicks or taps, and more can all trigger specific actions. The design of visual objects can provide intuitive affordances for which gestures might be used: spin a dial, shake dice, toss a thing, etc. Gestures, especially with multi-touch interfaces, can provide advanced ways to interact and manipulate objects directly on the canvas.
- Keyboards and other input hardware: Most applications have built-in keyboard shortcuts that quickly access popular functions. These shortcuts are primarily used by “professionals” who benefit from efficiency over moving the mouse to the fixed UI to select tools.
- Voice & audio: Technology that will allow complete control of an application has advanced significantly in recent years. Speech-to-text can replace typing and be used to set objects and properties. Bulk actions such as filtering, sorting, and changing properties of many shapes can be initiated through voice commands.
Lucid’s design principles for canvas-based applications
Lucid has established several guiding design principles to direct our creative choices. By integrating these principles into the development of our applications, we can produce immersive, inventive, captivating, and efficient experiences.- Unconstrained and expansive: The Lucid Visual Collaboration Suite is canvas-centric and promotes non-linear ways of interacting with information. Our products allow customers to collaborate in a way that is visual, tactile, and even messy.
- Fluid as thought: Our products are intuitive and mimic the fluid nature of thought. Getting data into, through, and out of Lucid products is easy without friction or dead ends. Our customers don't have to think about how to use our products. Instead, we keep the work in focus—ideas, insights, and next steps.
- Energizing and delightful: Lucid's products are delightful. They inspire curiosity and tinkering, making the tedious work of today's industry more energetic and game-like. We want our customers to have fun when they work.
- More human: Visual collaboration makes work more human. Our products are people-centered and allow teams to collaborate seamlessly on a familiar backdrop that helps build shared understanding. We emphasize and optimize qualities and features that unite people and facilitate thinking and innovation in ways that mirror how people work (not machines).
About Lucid
Lucid Software is the leader in visual collaboration and work acceleration, helping teams see and build the future by turning ideas into reality. Its products include the Lucid Visual Collaboration Suite (Lucidchart and Lucidspark) and airfocus. The Lucid Visual Collaboration Suite, combined with powerful accelerators for business agility, cloud, and process transformation, empowers organizations to streamline work, foster alignment, and drive business transformation at scale. airfocus, an AI-powered product management and roadmapping platform, extends these capabilities by helping teams prioritize work, define product strategy, and align execution with business goals. The most used work acceleration platform by the Fortune 500, Lucid's solutions are trusted by more than 100 million users across enterprises worldwide, including Google, GE, and NBC Universal. Lucid partners with leaders such as Google, Atlassian, and Microsoft, and has received numerous awards for its products, growth, and workplace culture.